XSS is short for Cross-Site Scripting, but you probably might ask why the short term is not CSS instead. That's because CSS is already used for Cascade Style Sheets, a pre-existing language for defining styles for web pages, so using XSS will prevent confusion.
XSS is one of the most popular vulnerabilities today so it is important to learn how to prevent it. To illustrate, I found an interesting article where it describes what kind of damage XSS could do to users and to a web site. In the following link, you can see some examples of what an attacker could do with a XSS vulnerability: http://codeprofilers.com/tl_files/codeprofiler/pdf/cross_site_scripting_impact.pdf.
The following is a brief list of the potential damage that can be caused by XSS attacks:
- stealing and continuing the session of the (authenticated) victim
- manipulating files on the victim's computer or the network she has access to
- recording all keystrokes the victim makes in a Web application and sending them to the hacker
- stealing files from the attacked user's computer or the network she has access to
- probing a company's intranet (where the victim is located) for further vulnerabilities
- launching other attacks against systems the victim can reach with her browser (on the Intranet)
- performing brute force password cracking through the attacked user's compromised browser
So as you can see from the list, the results of XSS vulnerability could be devastating and might lead to stealing personal data, which is a very bad thing to happen, and thus we must prevent it.
Caution: This article is for educational purposes only: I do not hold any responsibility for malicious acts that a reader could do by using the information contained here . In short, you are responsible for your own actions. The tools and vulnerabilities that are displayed in this article are used for penetration testing, just to show you what's possible with XSS vulnerability. The manufacturer of the software whose vulnerabilities are displayed in this paper has already been contacted and they have already fixed them.
JavaScript basics
We are going to analyze JavaScript as part of the browser's client-side application, because there is also a server-side version of JavaScript known as node.js. To begin with the basics, JavaScript is a scripting language used in web applications for making a more dynamic user interface. Mostly, XSS vulnerability is the result of a web page that allows users to execute JavaScript code. To see if a site is vulnerable to a XSS, sometimes even the simplest code could be enough to test it, like so:
<script>
</span></p>
<p style="text-align: center;"><span>alert("Hacked or maybe not");
</span></p>
<p style="text-align: center;"><span></script></span>
<span>
With this code, the result will be the appearance of a small window dialog. Also, you can use:
<script>
</span></p>
<p style="text-align: center;"><span>document.write("Maybe next time");
</span></p>
<p style="text-align: center;"><span></script></span>
<span>
This will enable you to write or rewrite content of the current opened page. If the content "Maybe next time" is written on the page, the execution succeeded.
<script>
</span></p>
<p style="text-align: center;"><span>document.getElementById("header").innerHTML="Ho ho ho ho";
</span></p>
<p style="text-align: center;"><span></script></span></p>
<p style="text-align: center;"><span><p id="header">The professional blog</p></span>
<span>
From the code above, you can see we have a paragraph tag and JavaScript code. The role of the JavaScript code is to find the element with the ID "header" and if the element is found it will change its content. It couldn't be simpler.
<script>
</span></p>
<p style="text-align: center;"><span>document.write(location.href);
</span></p>
<p style="text-align: center;"><span></script></span>
<span>
The code sample above has a task to write the location of the current page. Don't worry about the code, it may look very simple but with a little trick it could be also dangerous.
<script>
</span></p>
<p style="text-align: center;"><span>document.write(location.pathname);
</span></p>
<p style="text-align: center;"><span></script></span>
<span>
This code sample returns the location path name of the current URL. For example if we have http://localhost/js/code.js, it will return "js/code.js" as a result.
<script>
</span></p>
<p style="text-align: center;"><span>alert(document.cookie);
</span></p>
<p style="text-align: center;"><span></script></span>
<span>
With document.cookie, you can print the cookie content of the current page. The alert window that will be created will contain information about the content of the cookie such as Name, Content, Host and etc. For this purpose, I recommend using a tool that will give you information about the cookie of the page, just to see from curiosity what data the cookie holds. In this article, I will use Cookie Manager+ v1.5.1.1 just to show you what the cookie can have inside any data.

Figure 1. Viewing the cookie data
Sometimes you will not have an ordinary cookie from the server. You might find a session cookie which, if exploited with various types of attack, could gain you access to some places without authentication and spoof the victim. You can do this with session fixation, a technique used in a fusion with MitM attack (Man-in-the-Middle), where you are in the middle of some conversation or data exchange.
XSS encoding
To bypass some protections, you can encode your XSS script. For this purpose, you can use the XSS calculator for filter evasion from http://ha.ckers.org/xsscalc.html.
So if you try to encode <script>alert('hacked')</script>, you will get:
Hex value:
%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%27 %68%61%63%6B%65%64%27%29%3C%2F%73%63%72%69%70%74%3E
In HTML format:
<script>ale rt('hacked' )</script>
Decimal value in HTML format:
<script>alert( 'hacked')</scr ipt>
Base64 Value:
PHNjcmlwdD5hbGVydCgnaGFja2VkJyk8L3NjcmlwdD4=

Figure 2. Encoding JavaScript code using a ha.ckers.org calculator
This is done to bypass some security controls and mechanisms. For example, if you have regular expression control in JavaScript that detects a particular string like "<script>" with encoding, it will not be detected.
Types of XSS vulnerabilities
-
Reflected XSS
Reflected XSS is when you set your malicious code to be activated by users through a link that has already been sent to them. If you manage to create a link with a particular XSS malicious code, it could be used for attacking an undefined number of users. I think that the best thing to do is to explain this with a real life example:

Figure 3. Creating Reflected XSS – Link with malicious code
So the structure of the reflected XSS is pretty simple - it is a link with a malicious code. This could be pretty dangerous if you manage to create a link that could create zombies, which could end up getting you a whole army of zombies.
-
Persistent (stored) XSS
The main difference between reflected and stored XSS is that stored XSS could be kept in a web application. This makes it less traceable when sent to victims, and because of that, it's more dangerous. It could be stored in blog posts, forum posts, etc, or in any part that involves storing data server-side. You can make various things when exploiting users with persistent XSS, like making CSRF (Cross-site request forgery) that could make users logged to other sites send requests.
For this vulnerability I will present you BGS CMS v2.2.1 Multiple Stored Cross-Site Scripting Vulnerabilities (http://www.zeroscience.mk/en/vulnerabilities/ZSL-2012-5084.php) found by GjokoKrstic from Zero Science Lab. There are a lot of stored Cross-Site Scripting vulnerabilities so I will present only one sample just to show how a real life scenario looks like.

Figure 4. Vulnerable input fields from XSS
As you can see from Figure 4, there is a XSS vulnerability in the input field with attribute name="name". So if we try to submit or post the form, malicious code will be stored in the database.
-
DOM – based XSS
The difference between persistent, reflective and DOM based XSS is that the previous two vulnerabilities appear on server-side code while the DOM based XSS appears client-side (browser). From the following examples (taken from http://www.acunetix.com/blog/web-security-zone/dom-xss/), you can see how a vulnerability could be found, and also how to look for vulnerable code:
<html>
<head>
<title>victim page</title>
</head>
<body><p>
You were sent here by:<script>document.write(document.referrer);</script>
</p>
</body>
</html>
You can exploit this code with the following link:
http://www.attacker.com/domxsspage.html?<script>the malicious code</script>
This is because document.referrer is the vulnerable part, and is used to display which document is currently opened.
Also consider the following example:
<html>
<head>
<title>victim page</title>
<script>document.location.replace(document.location.hash.split("#")[1]);</script>
</head>
<body>
</body>
</html>
The link for exploiting it will look like:
http://www.victim.com/xss.html#javascript:malicious_code
This is because with document.location.hash.split("#")[1], you split and take the first argument from the URL.
For more details, take a look at http://www.acunetix.com/blog/web-security-zone/dom-xss/.
-
XSS POST Injection
This is just an example where XSS vulnerability could be found. Every parameter that the web page accepts for its normal working can be exploited which is why it is hard to prevent and detect vulnerabilities. So I will analyze a sample of vulnerability found in CultBooking by GjokoKrstic from Zero Science Lab. The request header is:

Figure 5. HTTP request
The response header is

Figure 6. HTTP response
The final result is

Figure 7. Result of the exploitation process
As you can see, the vulnerability that has been exploited resulted in a change to the whole page, which is a dangerous thing to happen. If exploited with a script that's more dangerous and malicious, the result could be devastating.
ChEF (Chrome Extension Exploitation Framework)
This is an awesome and easy-to-use framework that you can download from https://github.com/koto/xsschef. There are three backend interfaces for Chef: PHP/XHR, PHP/WebSockets and node.js/WebSockets. For this article I will be using PHP with WebSockets.

Figure 8. First touch with ChEF (Click to Enlarge)
The architecture of ChEF is divided into two parts: functionalities of the attacker and functionalities of the victim (it sounds funny).

Figure 9. Architecture of ChEF
Using ChEF is like going fishing because you have a hook code for the victim.

Figure 10. Hook code
I forgot to mention it but ChEF is short for Chrome Extension Exploitation Framework, so in fact you are exploiting vulnerable Chrome extensions by using XSS code.
![]()
Figure 11. Launching the attack
Once you have injected the code, you can launch the attack by clicking the top-left icon. If the attack is successful you can use other options like Persistent scripts, Hooked Extension info and Extension commands.

Figure 12. Persistent scripts (Click to Enlarge)
Using the persistent scripts allows you to launch and activate a more devastating attack vector that might cause more damage to the victim. For example, there are "cooked scripts" already available that you can use such as form grabber, login form grabber and report location.

Figure 13. Hooked extensions info (Click to Enlarge)
After you hooked the target, you can get all of the information about the current attack such as: Hook ID, Extension URL, Permissions, Cookies, Local Storage, Extension HTML and Log. If you have this information available, you can use them to find more interesting data and proceed (if possible) with privilege escalation. If you have the extension HTML, you can use it to write additional capabilities and options to your exploit.

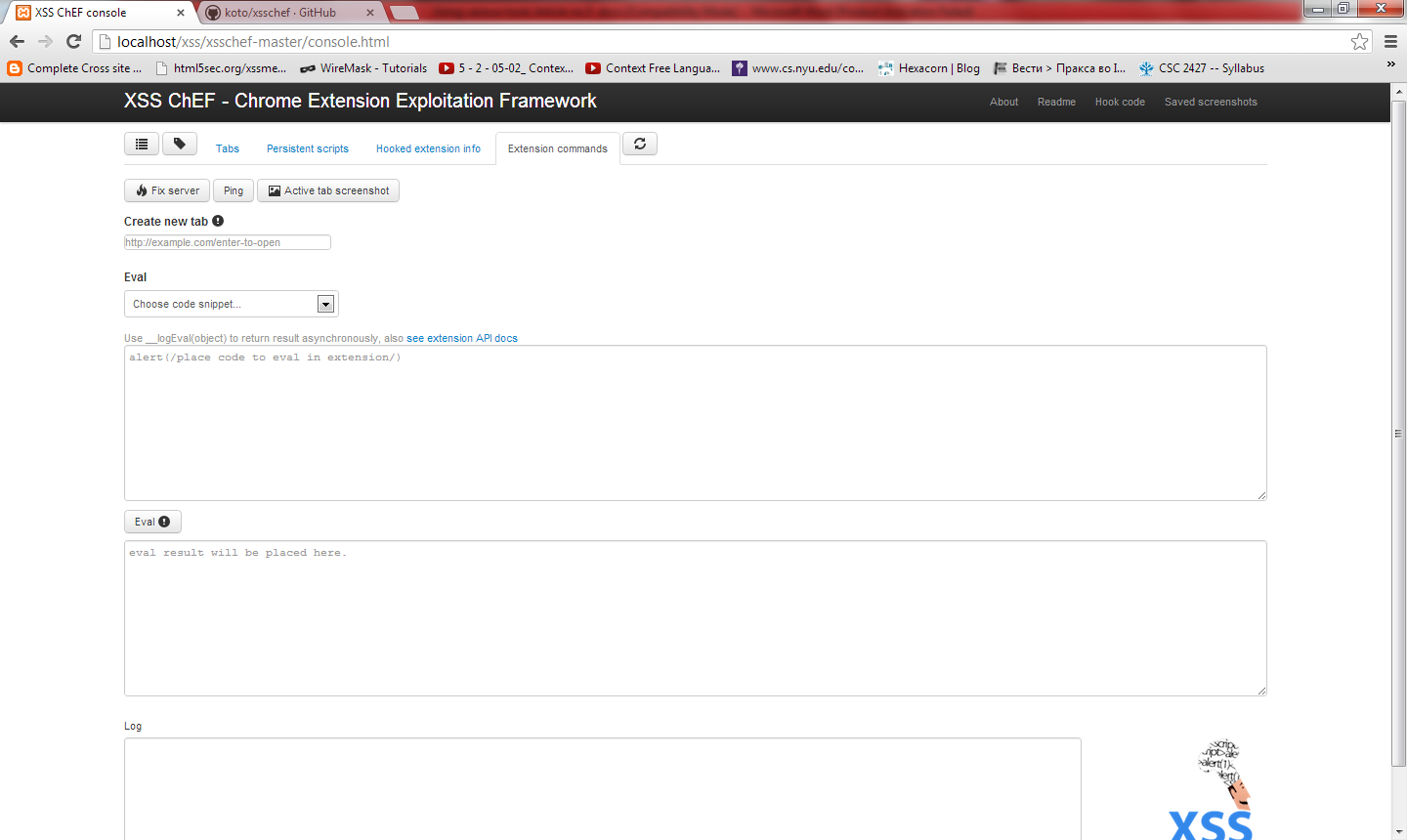
Figure 14. Extension commands option (Click to Enlarge)
This is my favorite part. Extension commands offer a lot of nice EVAL code snippets that might help you gain more information and steal private data. EVAL means execute code; in a nutshell, it means you can execute the current code snippet. Also in this menu of options, you can take a screenshot of the current user's open tab, and create a new tag (if you want). This is a dangerous tool, so if it falls in the wrong hands it might be pretty bad, so be careful when using it. I will give you more space to explore it by yourself.
Conclusion
So as you can see from the whole article, the main topic was XSS or Cross-Site Scripting, the most popular and most widespread vulnerability so far. The main reason why it is found in so many applications is just our human capability to make mistakes. But the same mistake seems to happen every time they make a new application. Personally, I don't know what the problem is since every programmer is aware of the existence of this vulnerability. You've probably heard that a lot of the big companies that got hacked stored private information from users in plain text, and you ask yourself how can an expert with more than 5 years of experience work in that company. Human stupidity might never end, but you can change it if you want. Prevent this kind of vulnerability and be more careful developing your applications, because someday it might damage your business. Have fun.
Dame Jovanoski is a security researcher for InfoSec Institute. InfoSec Institute is a security certification company that has trained over 15,000 people including popular CEH and CCNA certification courses.
References
- http://codeprofilers.com/tl_files/codeprofiler/pdf/cross_site_scripting_impact.pdf
- https://www.owasp.org/index.php/XSS_Filter_Evasion_Cheat_Sheet
- http://www.w3schools.com/js/default.asp
- https://www.owasp.org/index.php/XSS_(Cross_Site_Scripting)_Prevention_Cheat_Sheet
- http://www.objectif-securite.ch/research/xss_security_days.pdf
- http://anautonomouszone.com/blog/xss-cheat-sheet
- http://www.xenuser.org/xss-cheat-sheet/
- http://www.breakthesecurity.com/2012/02/complete-cross-site-scriptingxss-cheat.html
- http://www.acunetix.com/blog/web-security-zone/dom-xss/
- https://github.com/koto/xsschef
- http://www.zeroscience.mk/en/vulnerabilities/ZSL-2012-5084.php
- http://www.zeroscience.mk/en/vulnerabilities/ZSL-2011-4987.php

Add new comment